Web Editor In Linux
Sewaktu pertama menggunakan Linux saya sempat bingung aplikasi apa yang bisa digunakan untuk Web Editor.
Kalau di Windows ada banyak pilihan semacam Frontpage, macromedia Dreamweaver, Adobe Golive dan lain-lain masih banyak lagi. Dimana semua sudah mendukung editing melalui graphical preview.
Di Linux ada beberapa Aplikasi web editor yang bisa digunakan, pada kesempatan kali ini akan saya sampaikan beberapa aplikasi web editor di linux
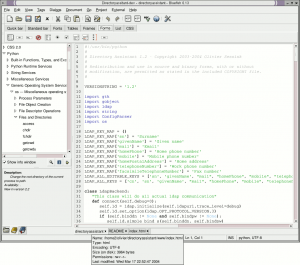
1. Bluefish
 Editor bluefish ini belum bisa mengedit graphical preview, lebih banyak fasilitas untuk mendukung code editor dan beberapa pilihan untuk memformat HTML. Sudah bisa menggabungkan beberapa komponen lain , termasuk PHP, SQL dan beberapa fungsi di Apache.
Editor bluefish ini belum bisa mengedit graphical preview, lebih banyak fasilitas untuk mendukung code editor dan beberapa pilihan untuk memformat HTML. Sudah bisa menggabungkan beberapa komponen lain , termasuk PHP, SQL dan beberapa fungsi di Apache.
Seperti fasilitas standart setiap kode editor, ada warna dan highlight sintaks untuk membantu memantau benar atau ada kesalahan pada kode.
Bluefish juga menyediakan beberapa flag yang dapat Anda gunakan untuk bekerja dengan cepat. Dan sejauh yang kompatibilitas khawatir, bluefish juga bisa digunakan untuk mengedit beberapa bahasa aplikasi webbase, termasuk Ruby, JavaScript, Java dan bahkan beberapa seperti C, D dan Pascal
2. Amaya
 Keunggulan dari editor ini adalah dukungan dari W3C web standar. Amaya ini dirancang untuk memungkinkan Anda untuk mencoba beberapa teknologi terbaru dalam XHTML, dan juga bertindak sebagai standar checking untuk memastikan kita menghasilkan clean page yang mematuhi standart W3C.
Keunggulan dari editor ini adalah dukungan dari W3C web standar. Amaya ini dirancang untuk memungkinkan Anda untuk mencoba beberapa teknologi terbaru dalam XHTML, dan juga bertindak sebagai standar checking untuk memastikan kita menghasilkan clean page yang mematuhi standart W3C.
Secara default, Writer / Web hanya diperuntukkan membuat halaman statis html saja. Tidak ada fitur untuk bahasa pemrograman webbase seperti PHP atau lainnya.
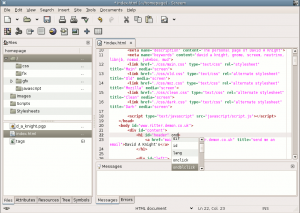
4. Quanta Plus
 Seperti bluefish, Quanta Plus juga memberikan pilihan untuk menciptakan proyek mencakup beberapa halaman, dan manfaat dari extensible – bahkan ada beberapa plugin pra-instal secara default.
Seperti bluefish, Quanta Plus juga memberikan pilihan untuk menciptakan proyek mencakup beberapa halaman, dan manfaat dari extensible – bahkan ada beberapa plugin pra-instal secara default.
Termasuk integrasi dengan Cervisia, KDE graphical front-end untuk CVS, serta gambar peta editor untuk membuat link HTML sebagai bagian dari suatu gambar. Terdapat juga pilihan untuk melihat preview halaman Web dengan Quanta Plus, yang berguna untuk memastikan perubahan kecil ke halaman Anda bekerja dengan baik tanpa harus memuat browser eksternal setiap waktu.
Higlight code diaktifkan secara default, dan Quanta Plus memepunyai beberapa type untuk berbagai jenis kode. Dengan mengaktifkan di menu Tools.
Fitur lain adalah CSS editor tag, yang memungkinkan Anda untuk memilih dari menu dropdown dan melihat preview kecil dari apa yang dipilih.
5. Screem
 Secara umum vitur yang ditawarkan hampir sama dengan bluefish, secara otomatis juga ditampilkan baris code sehingga memudahkan sewaktu proses debug. Namun, kekurangannya tidak ada unsur grafis di Screem, sehingga Anda tidak akan menemukan kemampuan untuk preview melihat halaman Anda di sini. Anehnya , program ini tidak menyertakan icon Print Preview pada toolbar.
Secara umum vitur yang ditawarkan hampir sama dengan bluefish, secara otomatis juga ditampilkan baris code sehingga memudahkan sewaktu proses debug. Namun, kekurangannya tidak ada unsur grafis di Screem, sehingga Anda tidak akan menemukan kemampuan untuk preview melihat halaman Anda di sini. Anehnya , program ini tidak menyertakan icon Print Preview pada toolbar.
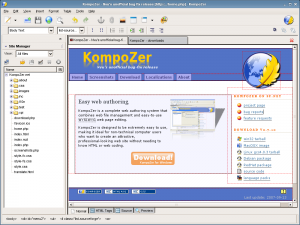
6. Kompozer
 Kompozer di kembangkan dari aplikasi nvu.
Kompozer di kembangkan dari aplikasi nvu.
Kompozer lebih sebagai editor grafis, pada dasarnya kita bekerja pada tampilan jadi page dan tidak perlu beralih ke preview, tapi ada menu di bagian bawah untuk melihat source jika diperlukan. Ada juga menu untuk menampilkan tag-tag di halaman web.
Kalau saya lebih merekomendasikan menggunakan Bluefish, fitur untuk bahasa pemrogramannya lebih komplit dan mudah dalam proses debug.
selamat mencoba 🙂